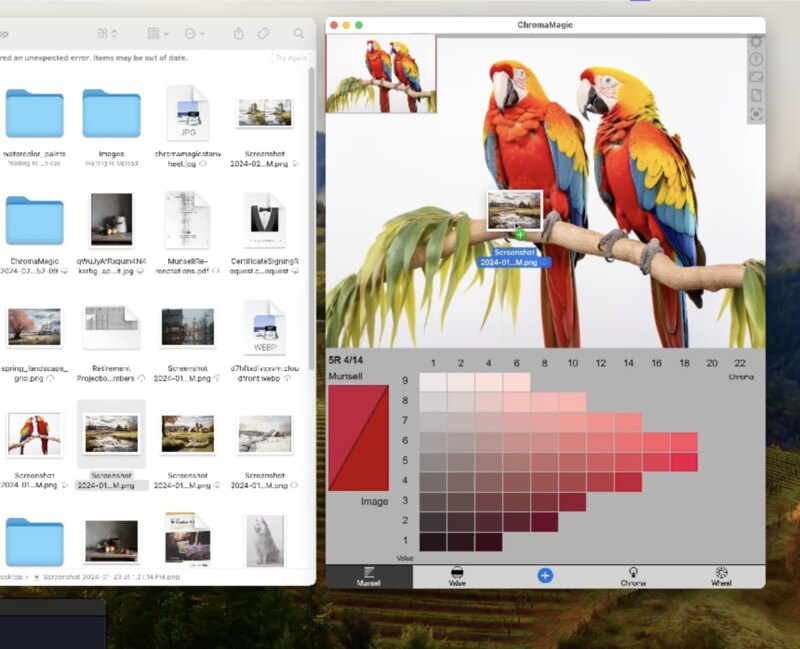
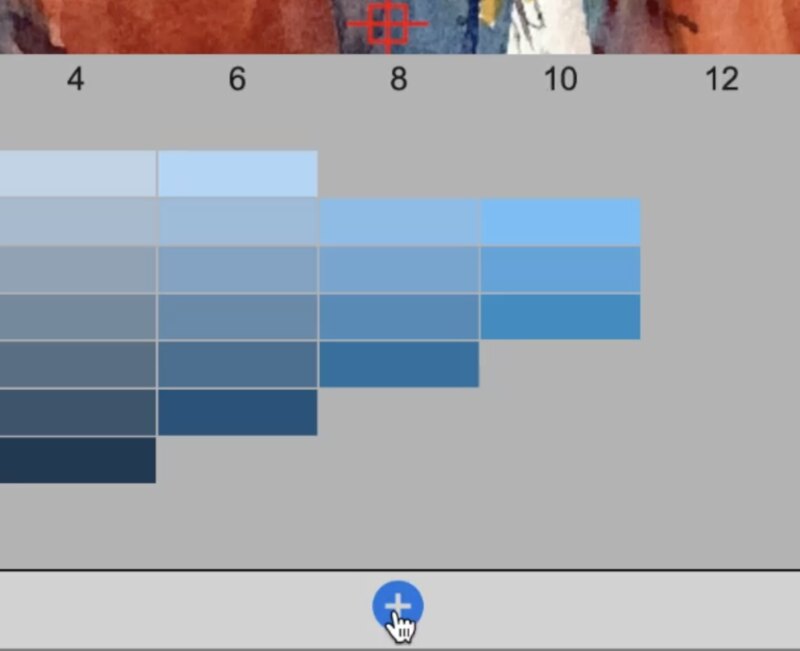
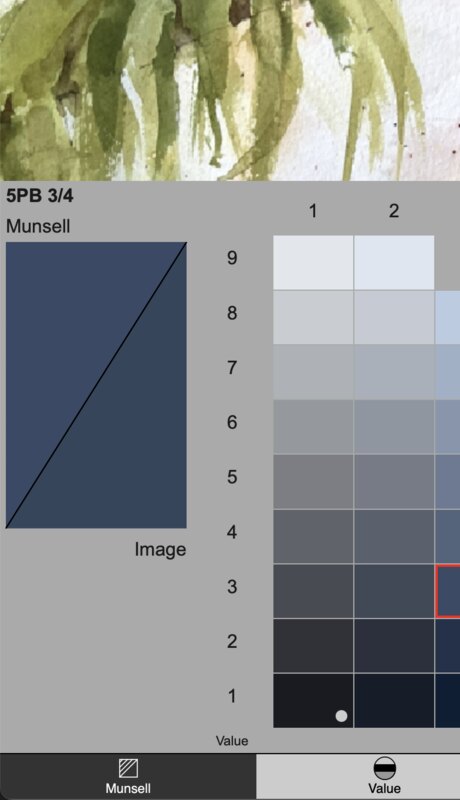
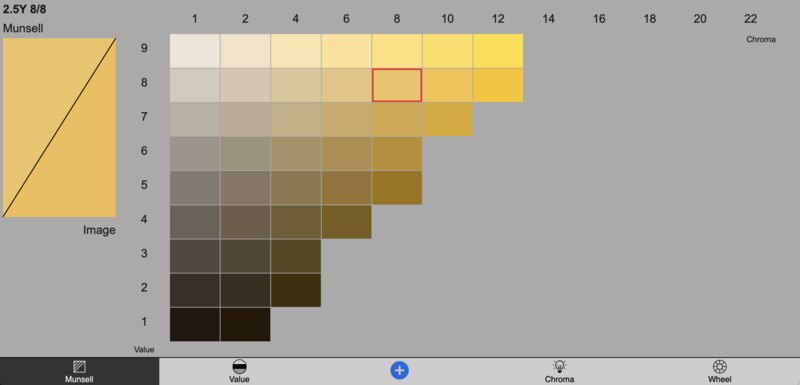
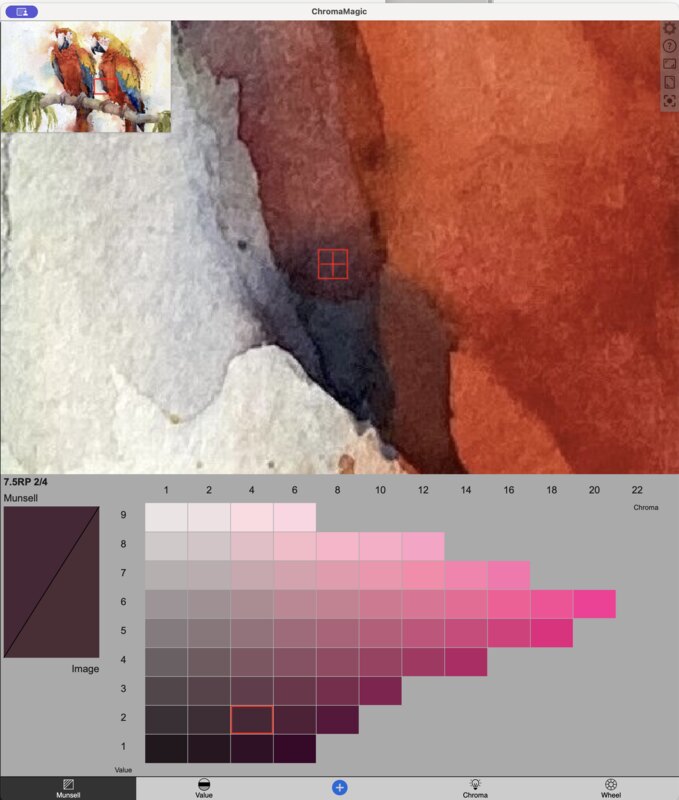
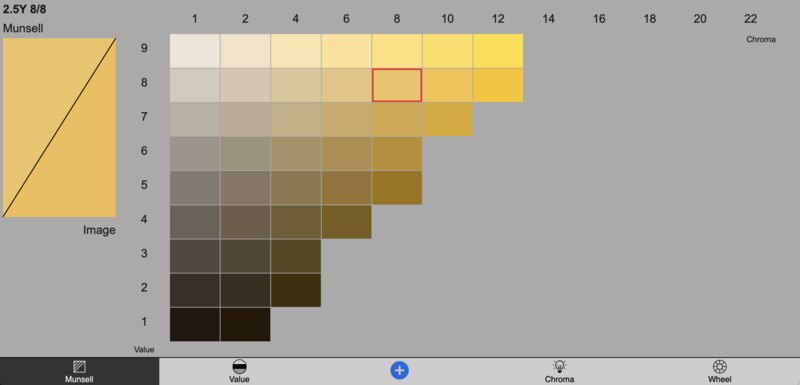
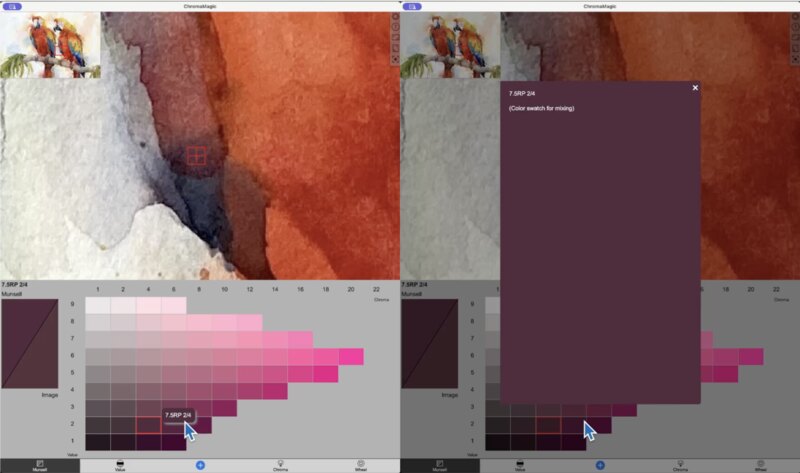
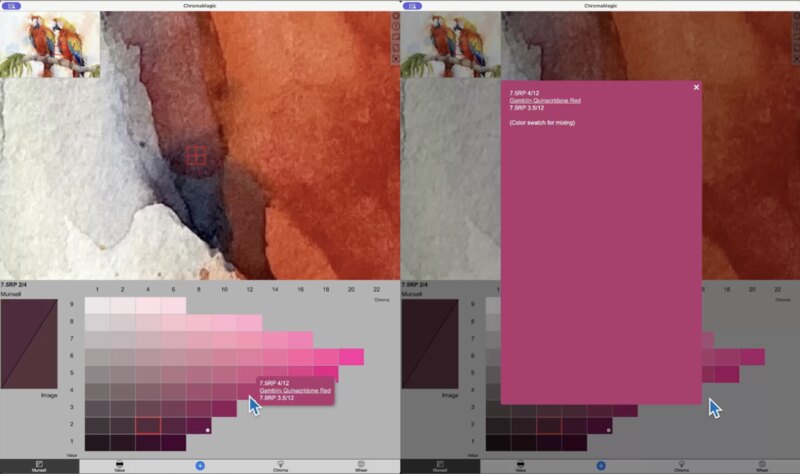
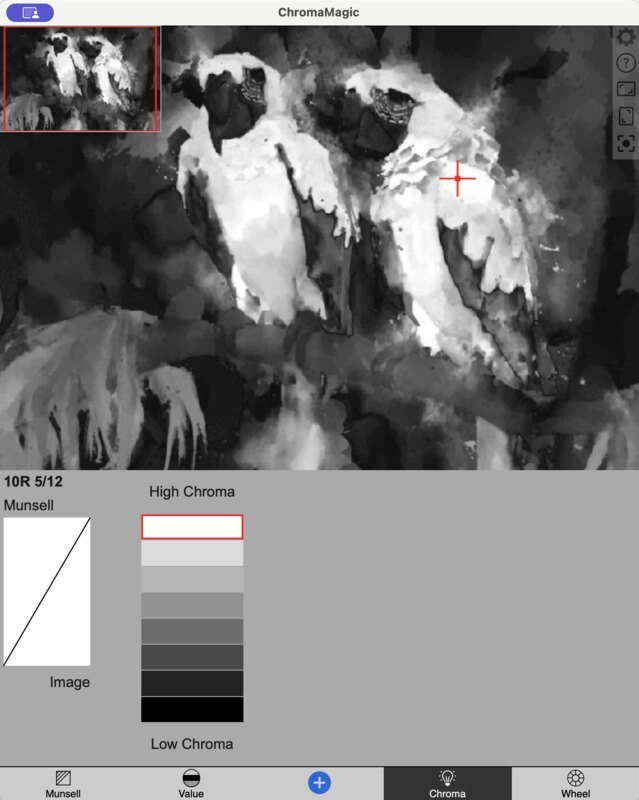
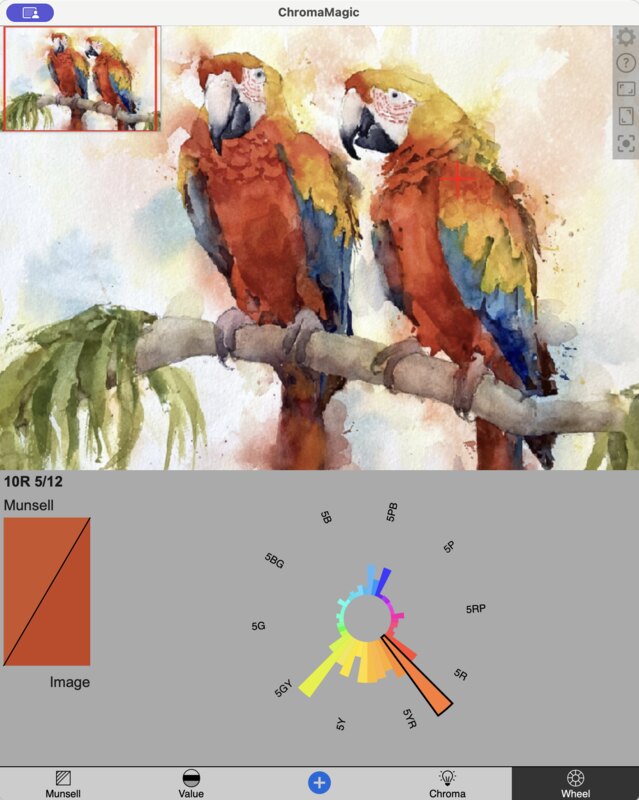
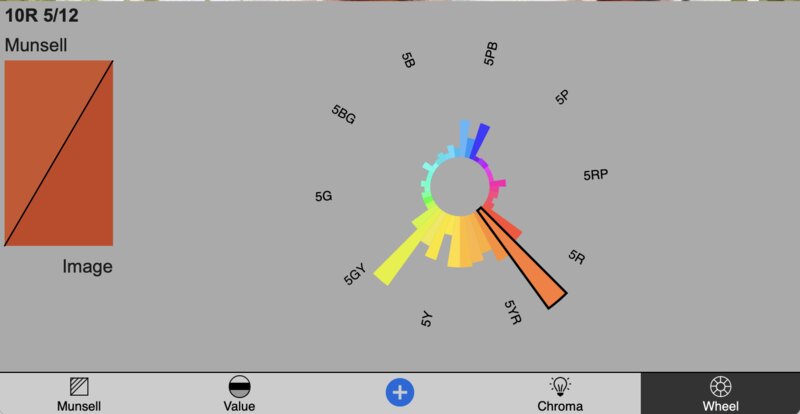
These charts can look a little intimidating at first. But they very quickly become familiar and, for me, are the heart of why ChromaMagic is useful. When we select a color in the photo the color is highlighted in one of these charts. And we can see immmediately where our color sits in context. Having that context is crucial in being able to identify and mix what we see. At a glance we can see what hue it is by the overall 'mother' color of the cart, what value it is - high, mid, or low, and what chroma - very gray, very saturated, or somewhere in the middle.
Each color (or hue in Munsell terms) has a color chart. The chips are arranged with value vertically and chroma horizontally. Dark values are at the bottom and light values at the top. And similarly low chroma (or grayed out/unsaturated colors) on the left and high chroma, saturated colors on the right.